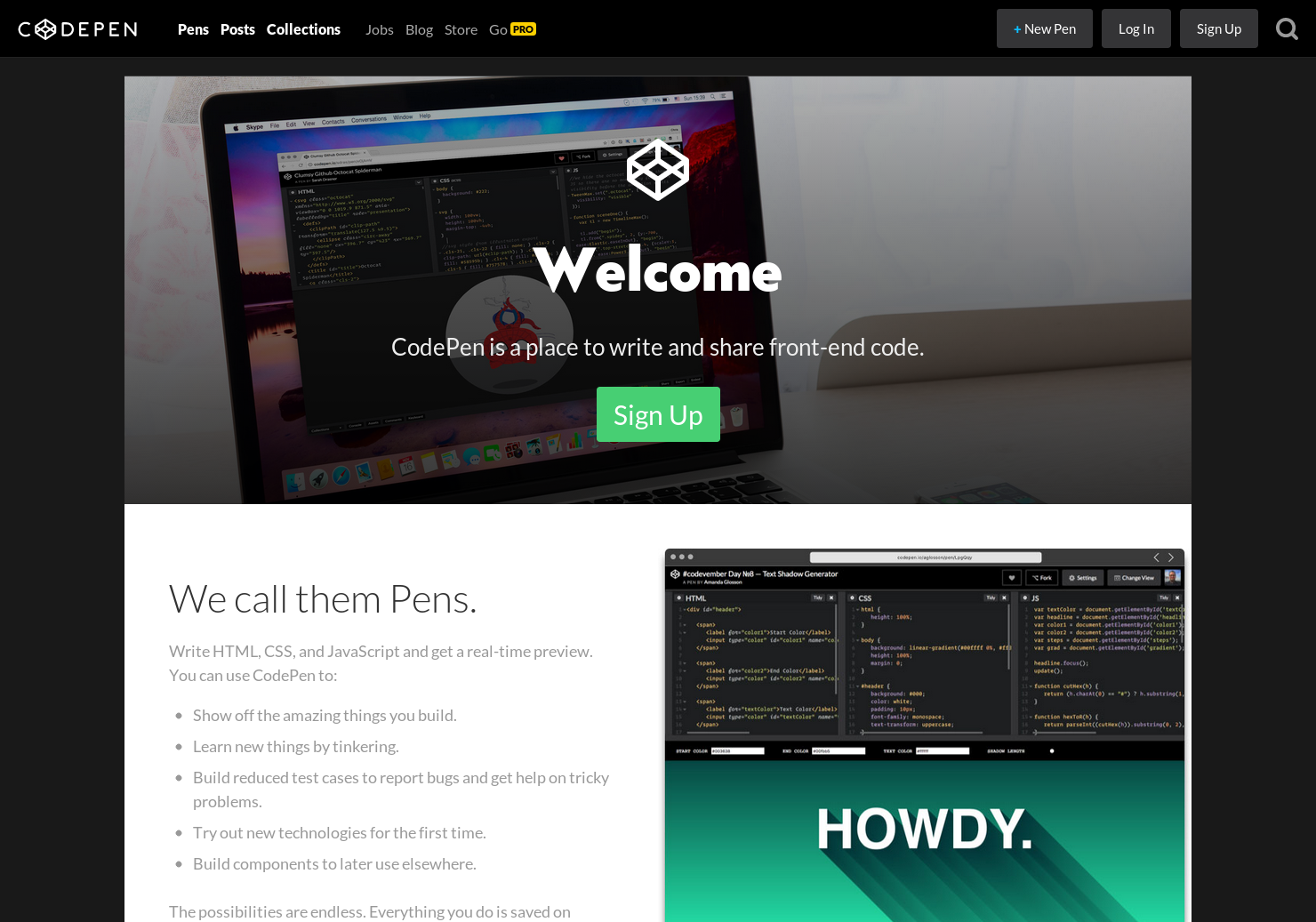
Codepen
Learn html css javascript and all about web and mobile design and development from our tutorials with examples and code snippet.

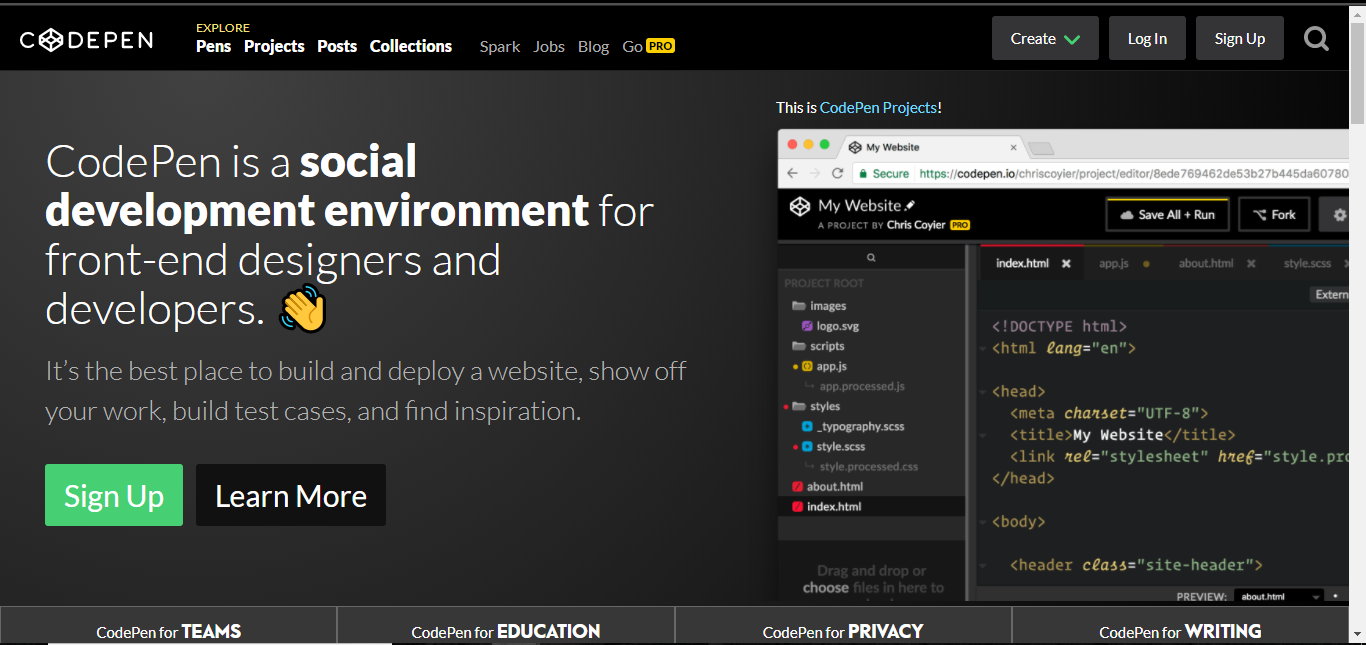
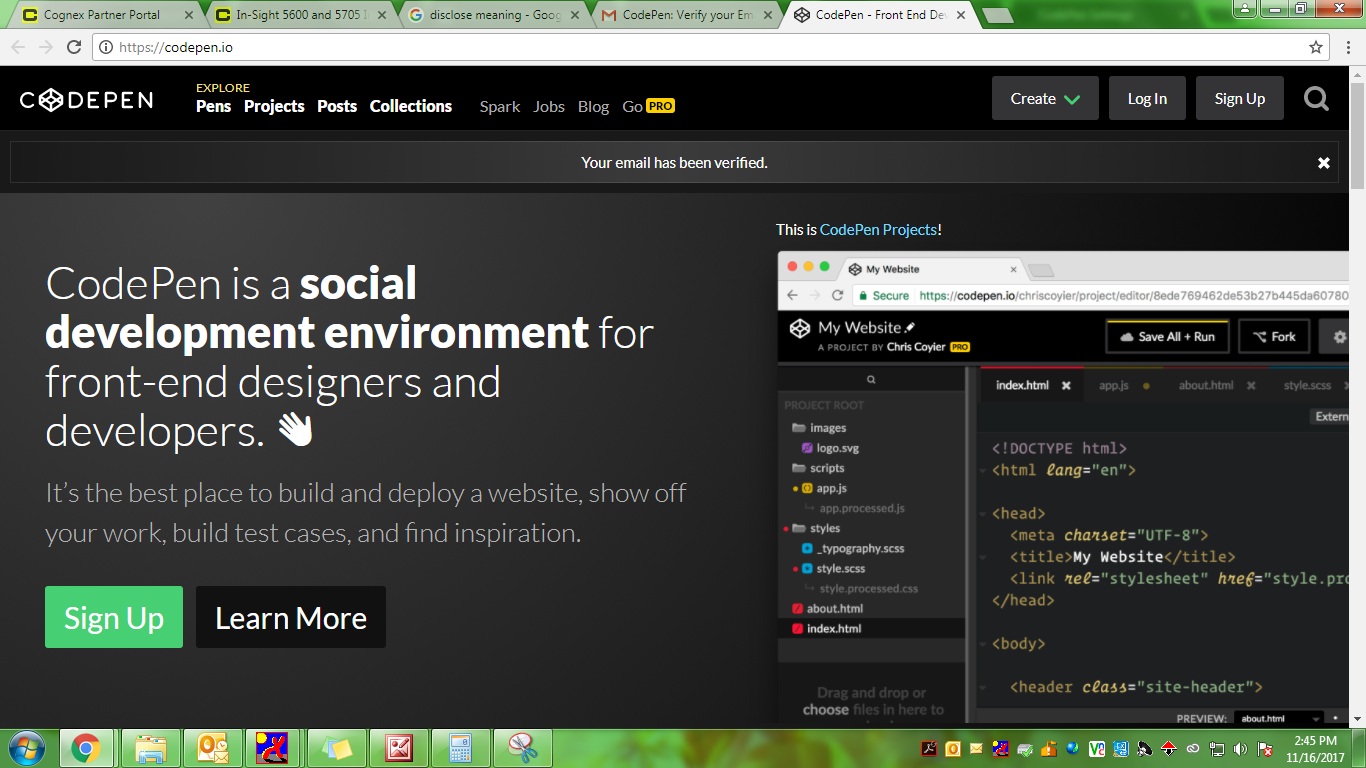
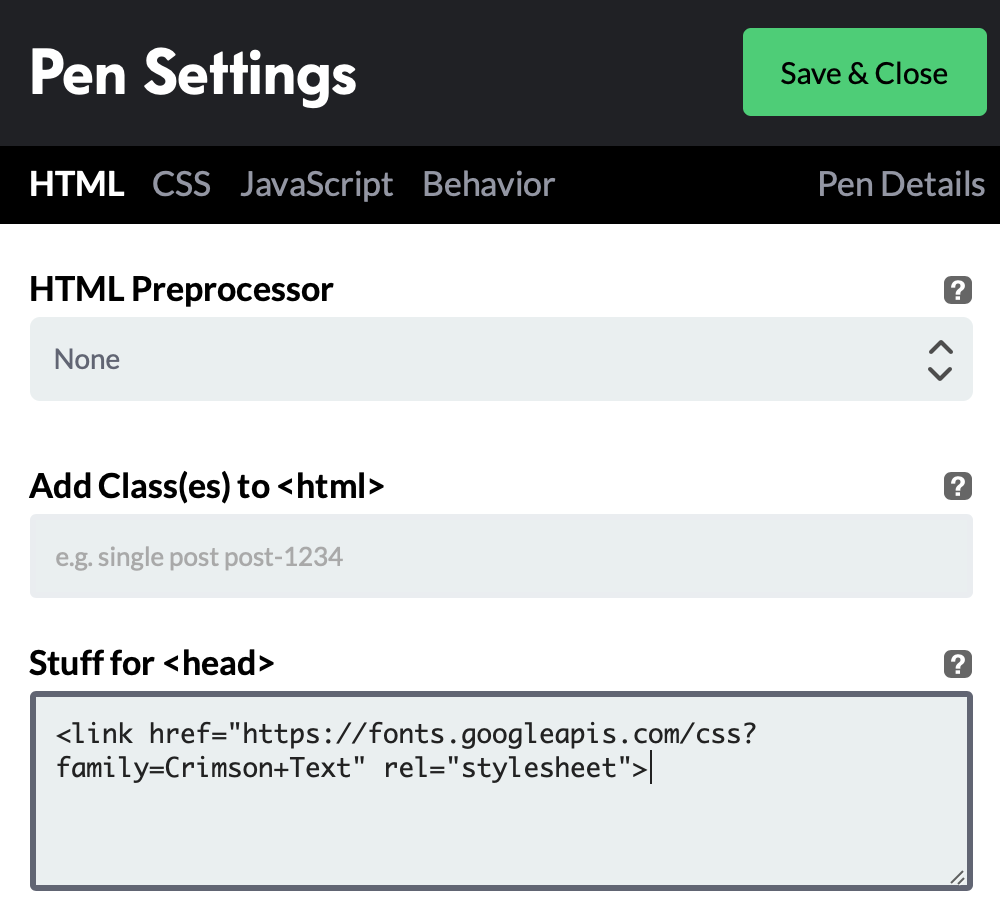
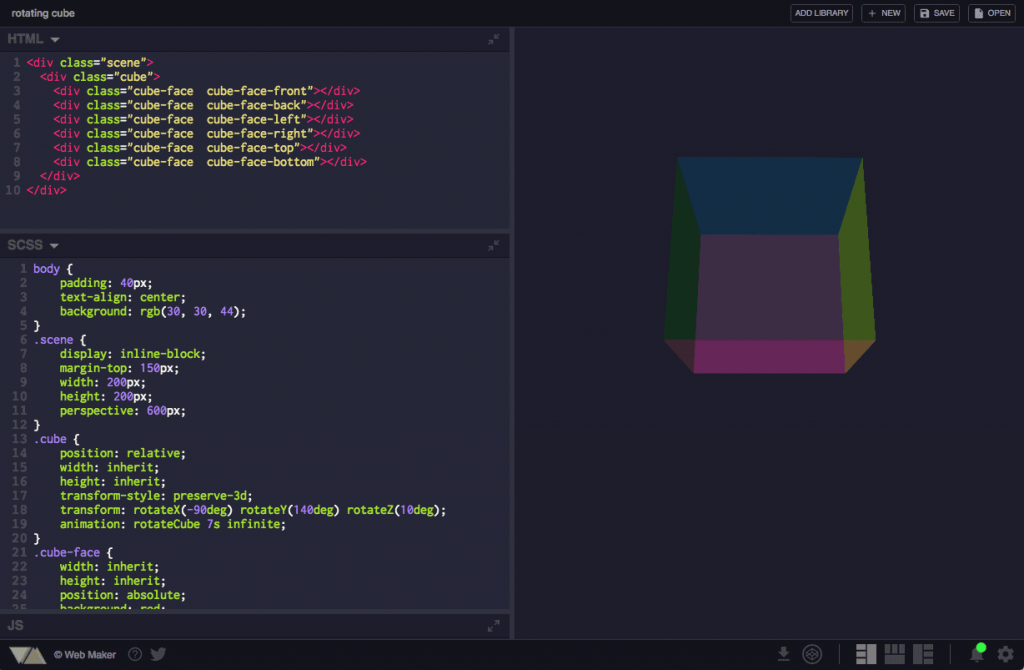
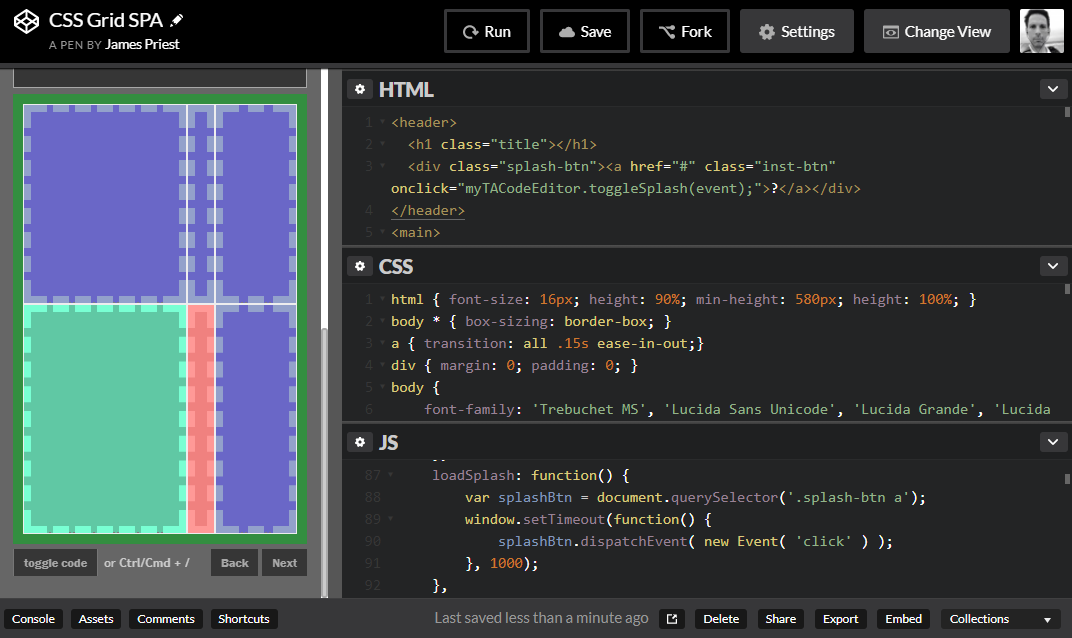
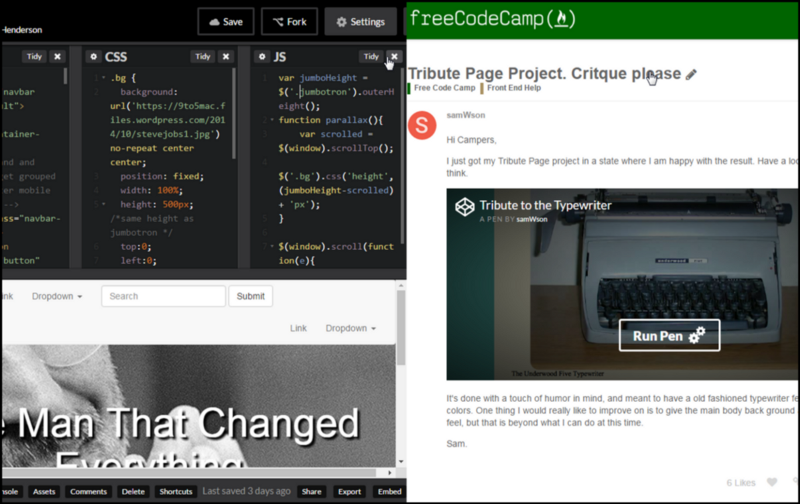
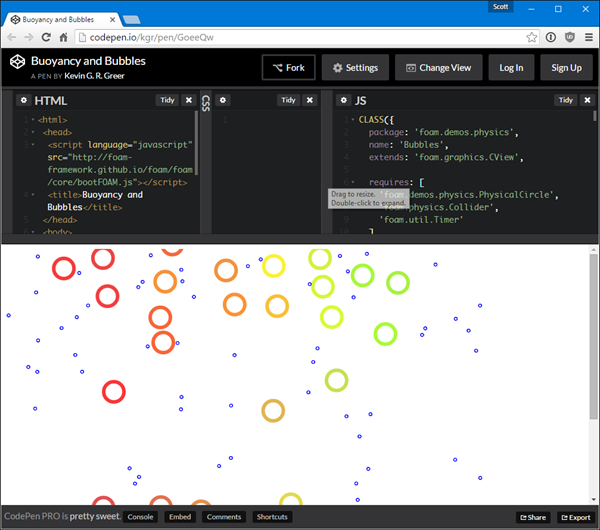
Codepen. Codepen is a place to experiment debug and show off your html css and javascript creations. Now with the introduction of flutter codepen enables a new audience to learn. Showdev creating a smooth landing page reveal animation with css animations and vanilla js codepen css showdev javascript. Its required to use most of the features of codepen.
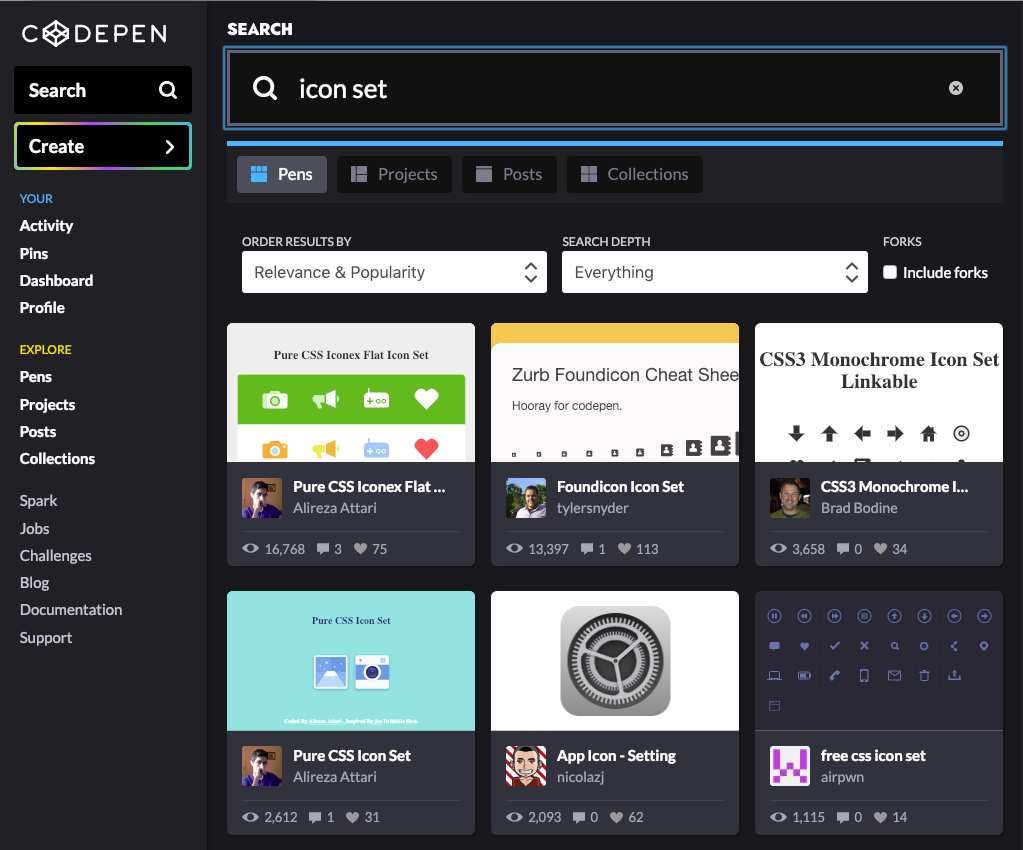
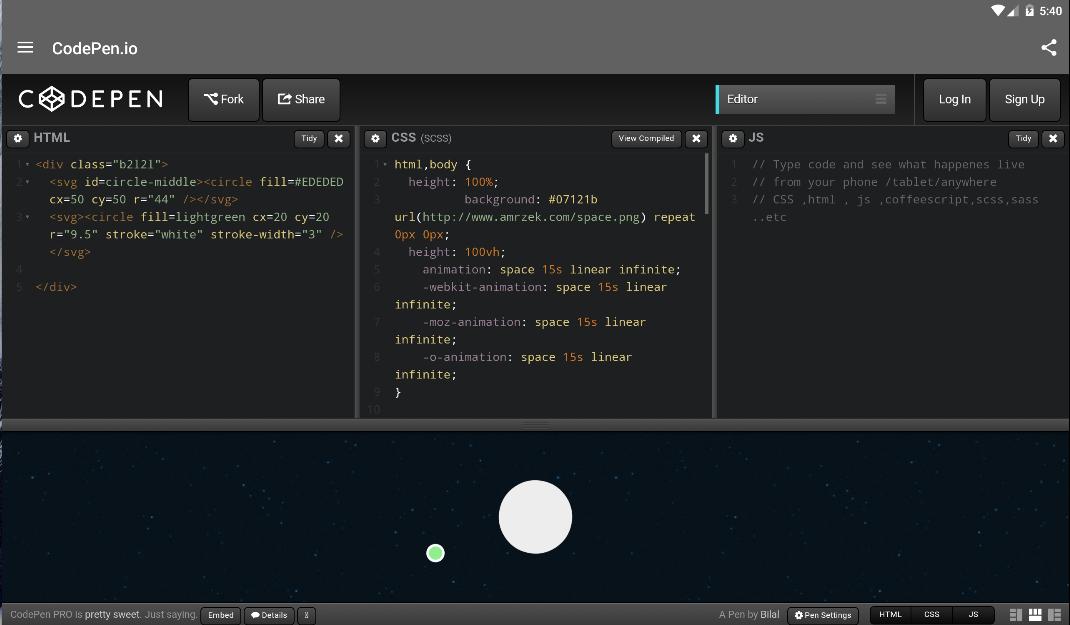
Codepen doesnt work very well without javascript. For web developers codepen has long been a great place for sharing design explorations new techniques and ideas. Can i use codepen for free. It focuses on small playgrounds called pens that can be easily shared embedded and grouped whenever and however you want.
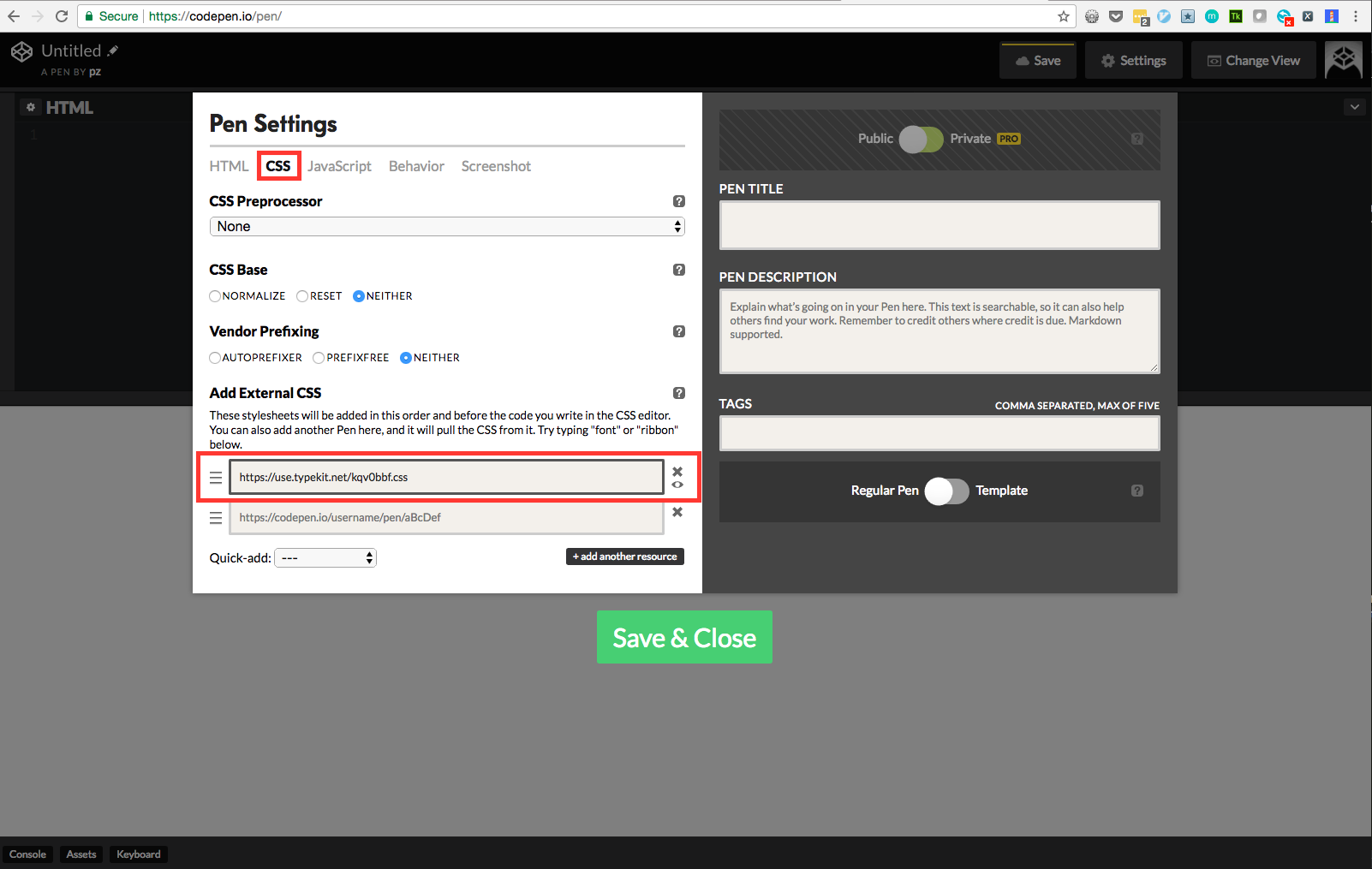
Css tricks is hosted by flywheel the best wordpress hosting in the business with a local development tool to match. Need to know how to enable it. Codepenio is an online community that tests and showcases user created html css and javascript code snippets. You can post jobs on codepenio as well.
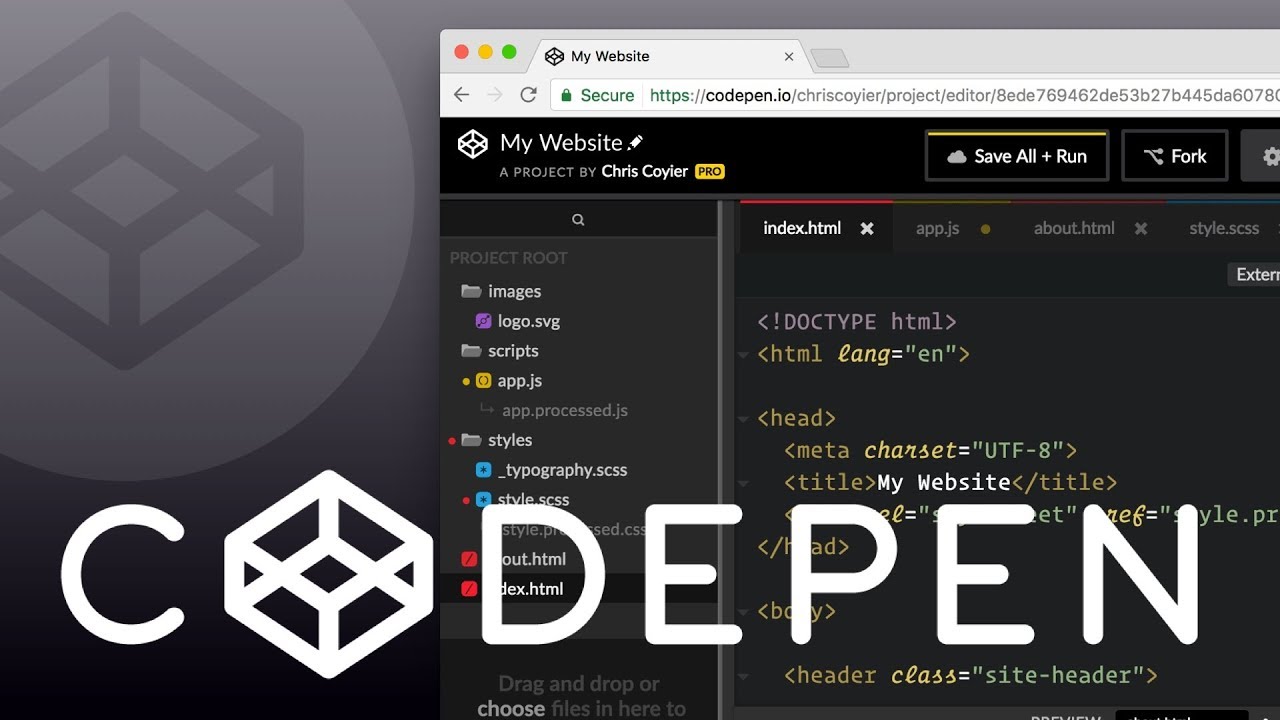
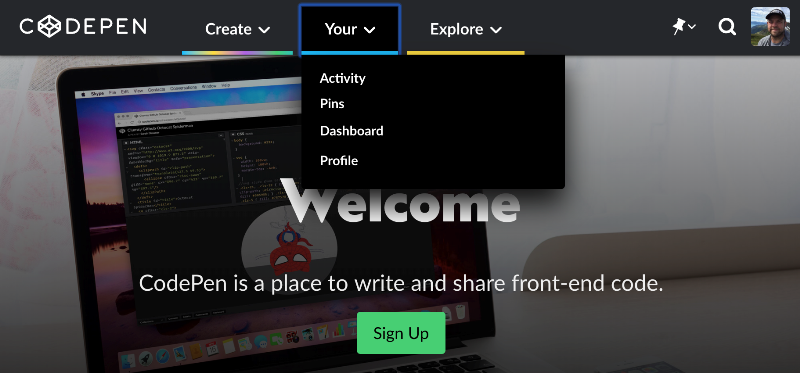
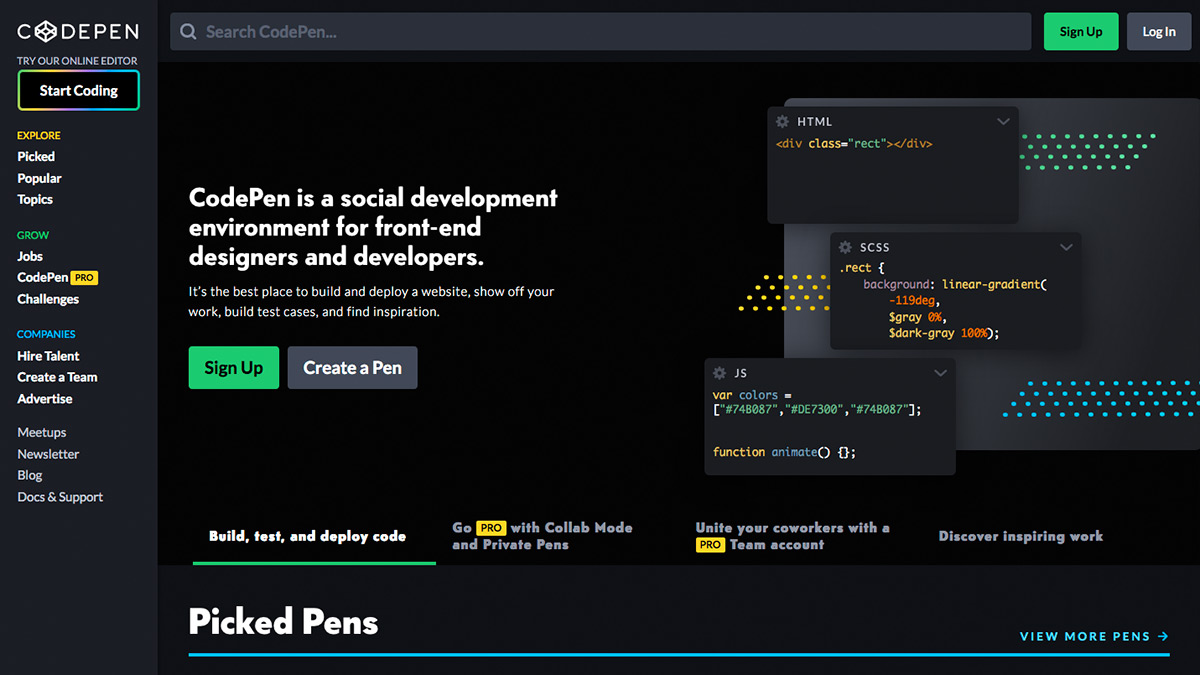
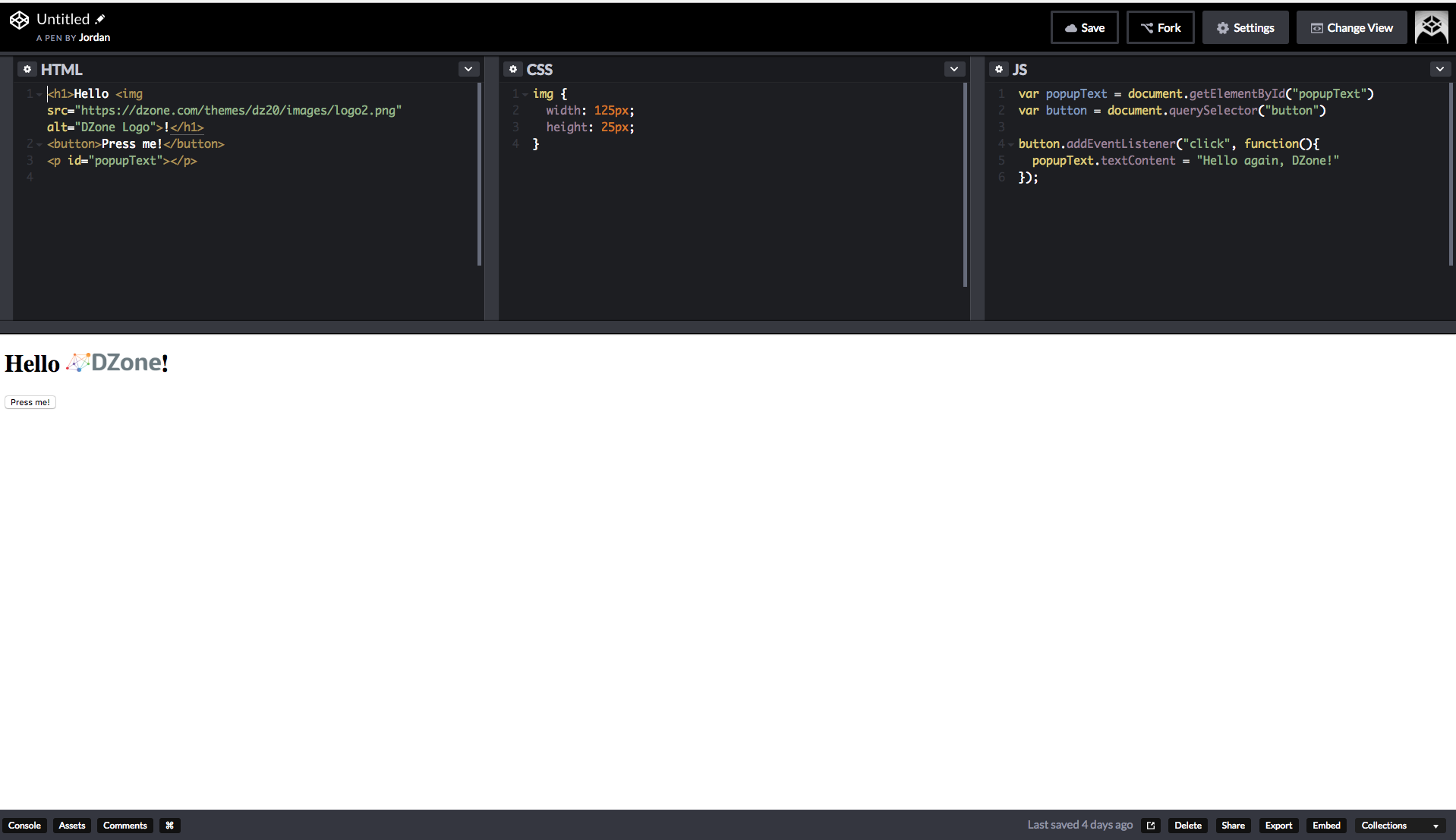
Codepen codepen landing page. Build test and discover front end code. Ever since its introduction in 2012 codepen has grown into a huge social development environment. Codepen doesnt work very well without javascript.
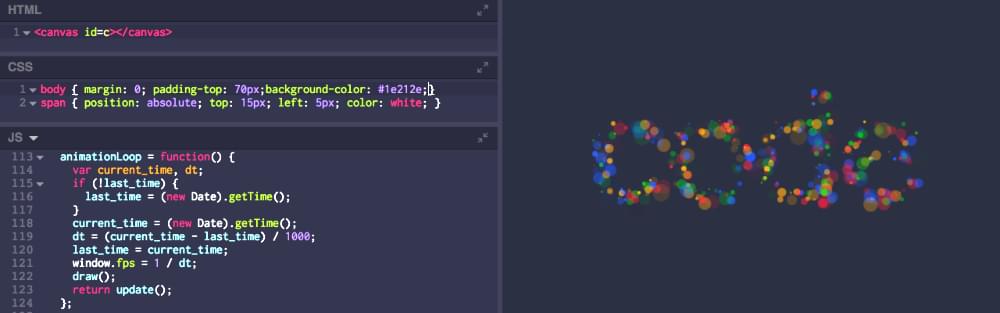
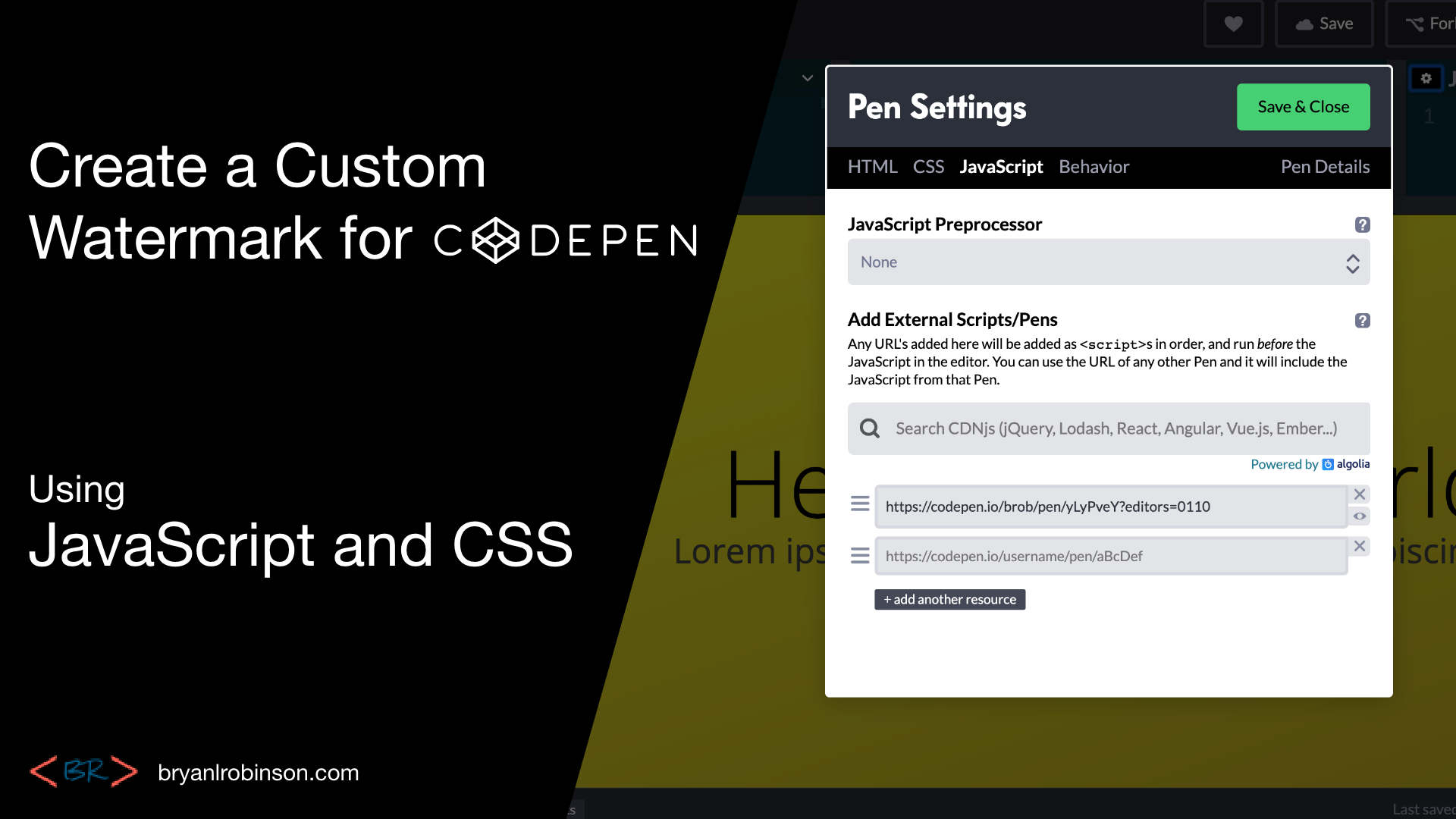
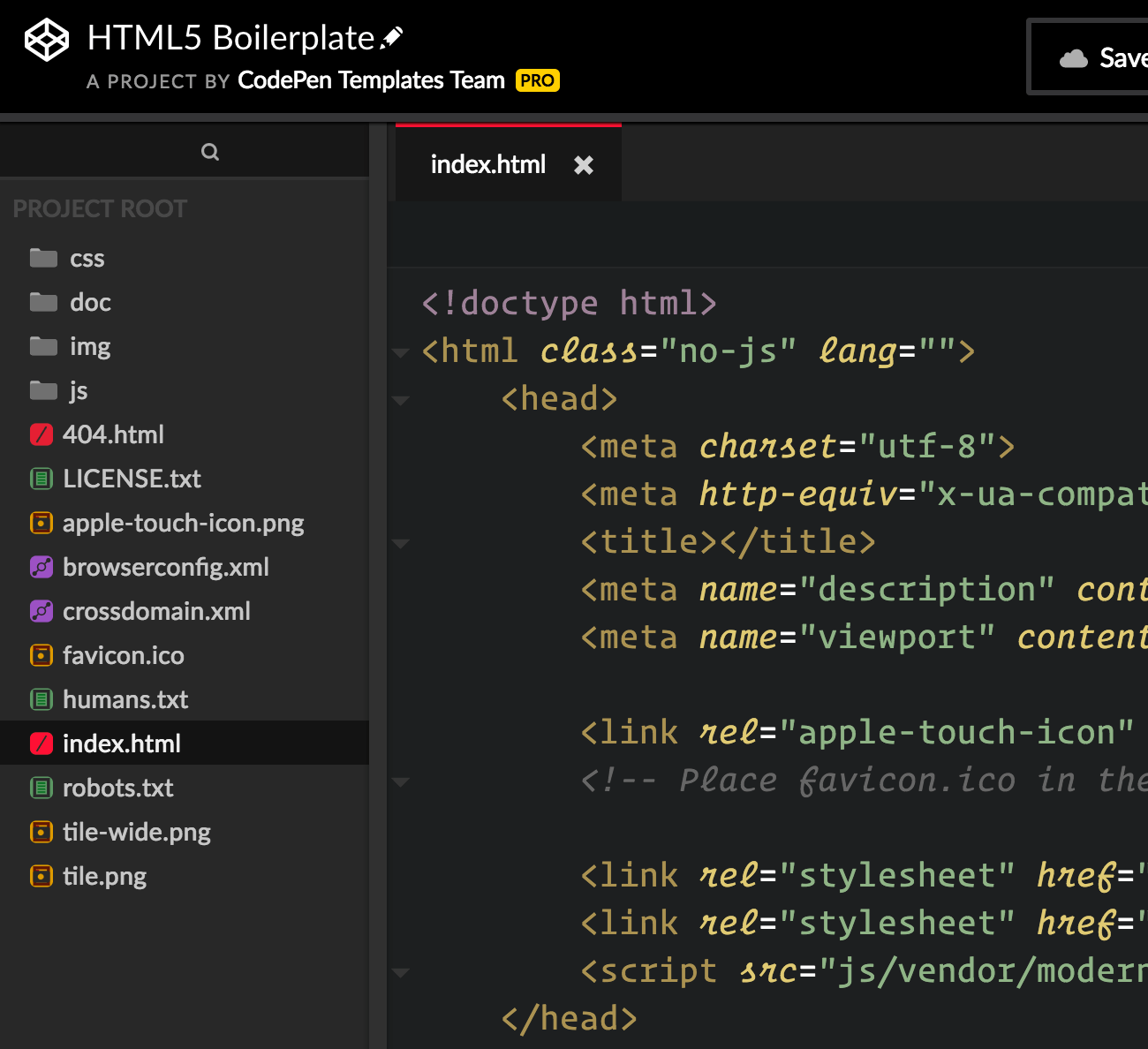
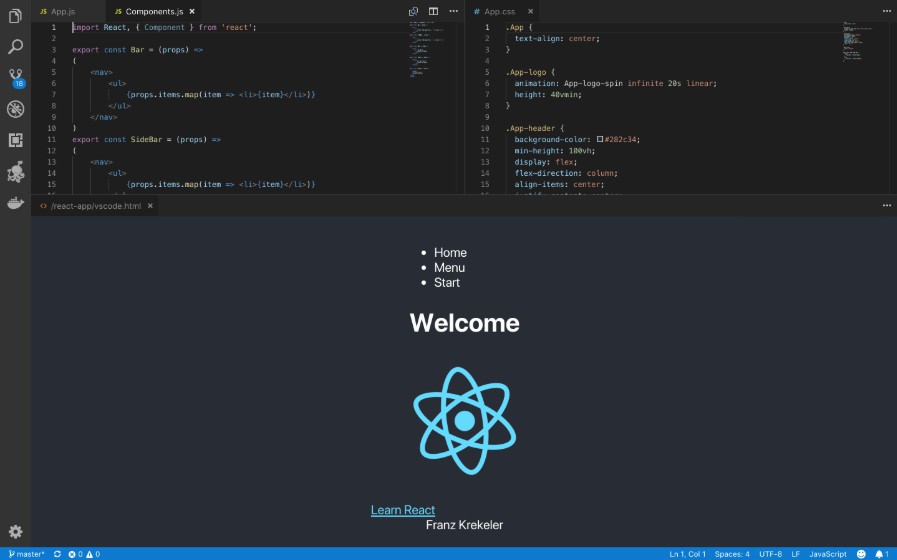
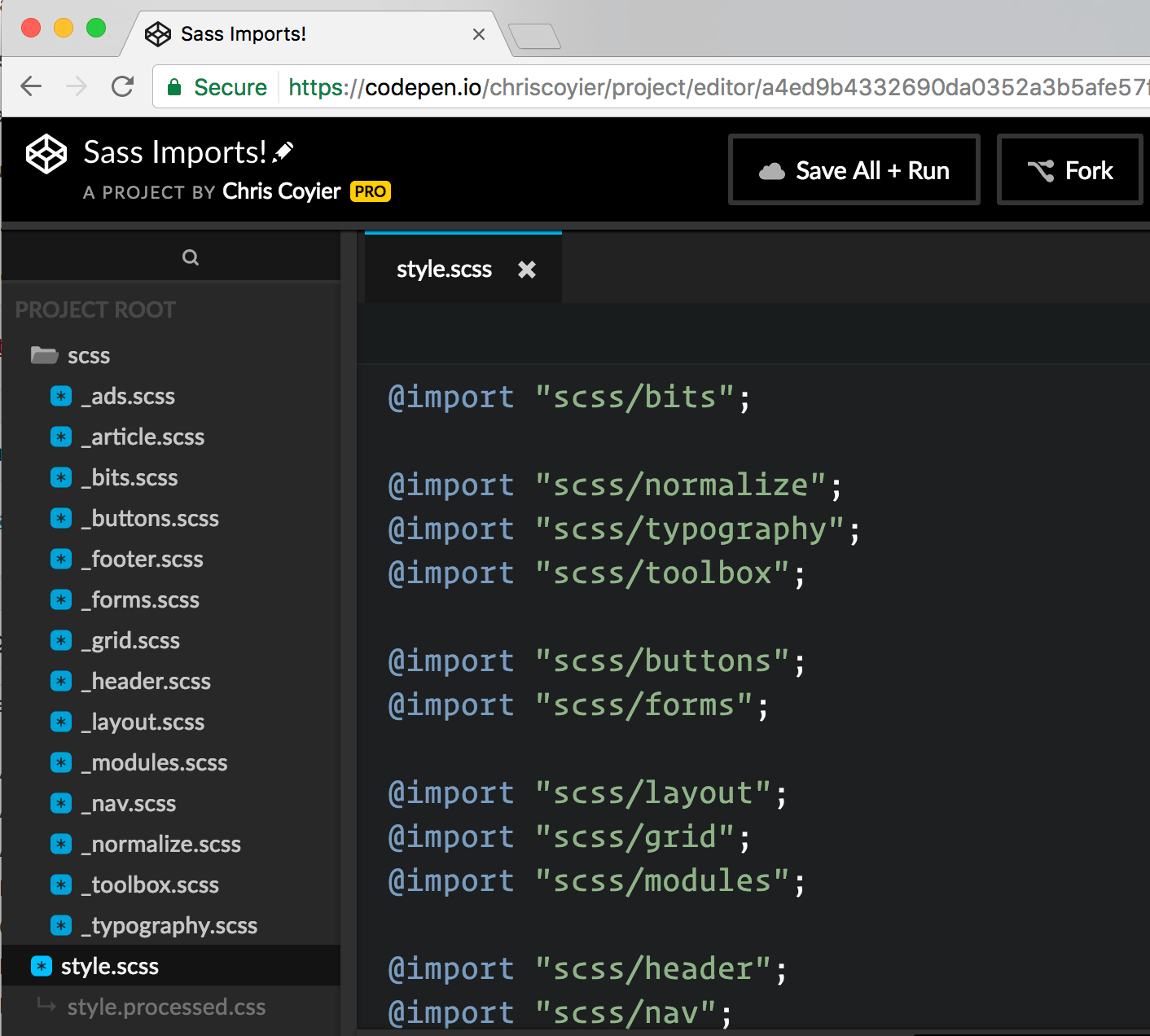
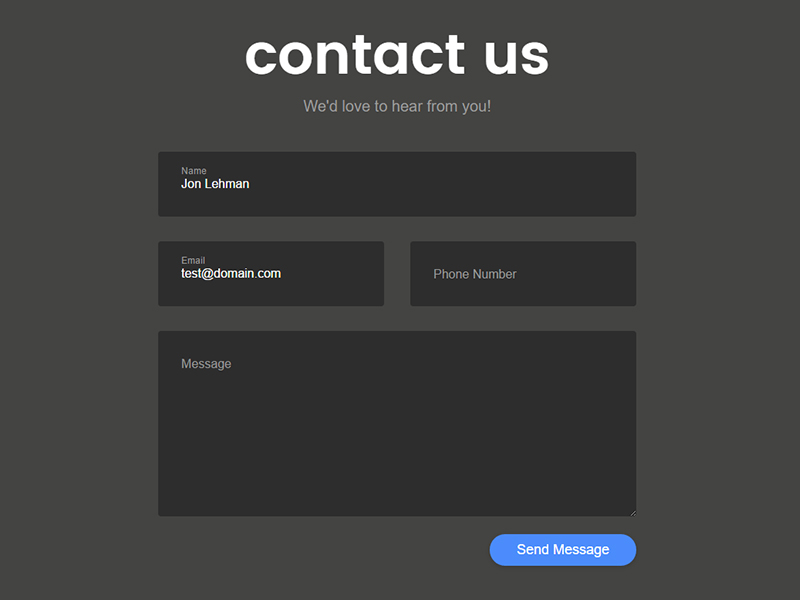
By integrating codepen windows developers can use the pre made feature code samples or add your own javascript code with. It works by allowing you to create pens which are sets of html css and javascript. Experiment with windows 10 native runtime features like popping a livetile notification or system prompt turning on the device camera accessing the device calendar or contacts list and more. Codepen content on dev.
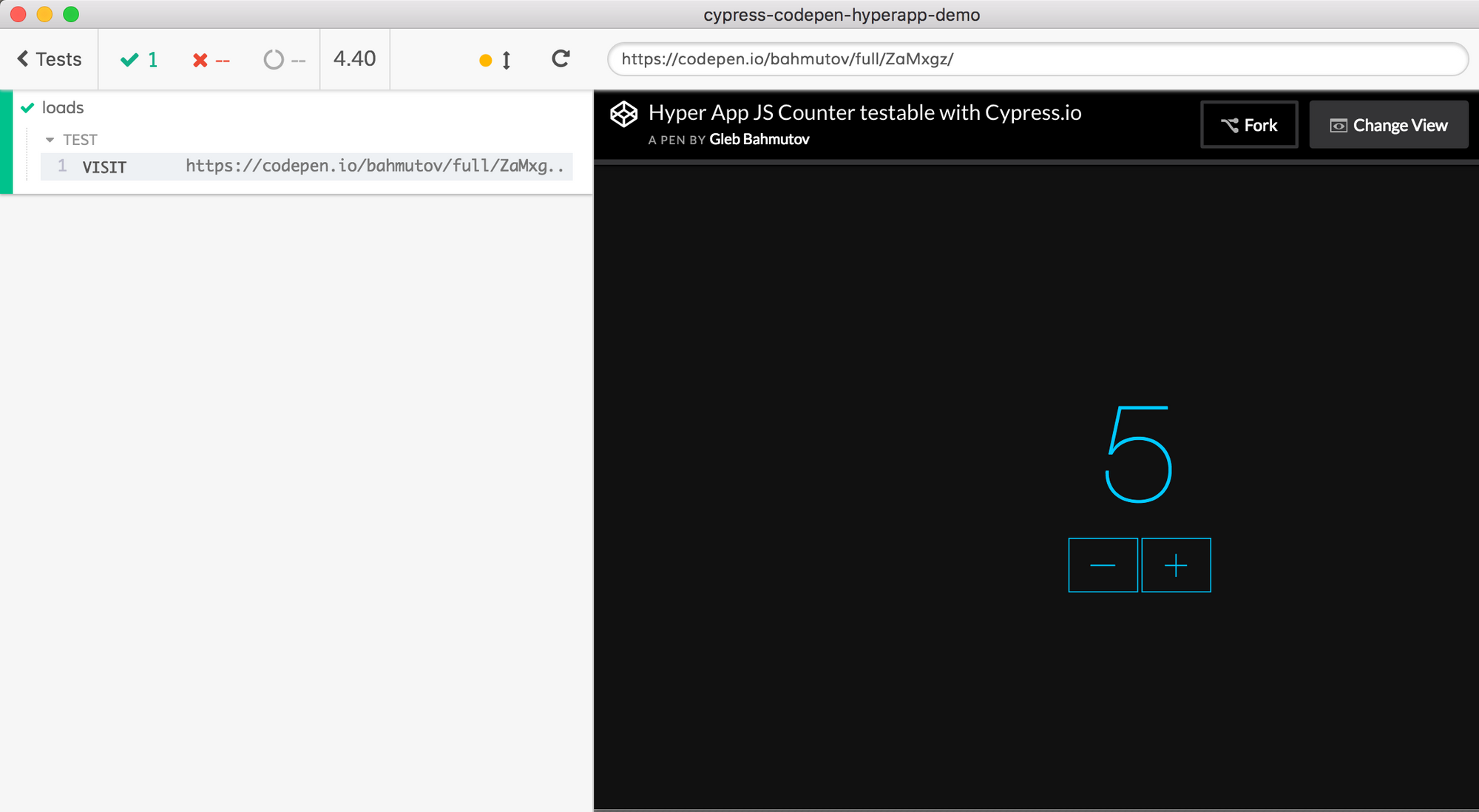
Learn more about codepenio. Codepen is great for testing out bugs collaborating and finding new inspiration.